We can’t underestimate the importance of website localization for online stores with multiple target countries. But not only content translation should be the key focus of merchants, language redirection is also crucial.
Language redirection includes changing website language versions for a viewer for convenience. In other words, after the website has been translated, you need to specify in what cases and based on what logic the language version of the website will appear before the viewer. For it, redirection is needed. In this post we are going to figure out how to implement language redirection into your multilingual store and what redirection type is the best for you. Let’s start!
How language redirection works
Customers can even not notice redirection, as when they enter the website they see the language version you want them to see. But this simple approach requires some actions from the system.
When the user opens your website an HTTP request is generated and sent to your server. With this request the system receives the browser language and IP address data, which is detected with auto detection mode. And based on the redirection preferences you have set, the appropriate language version is displayed.

Types of language redirection
There are three main types of language redirects based on:
- Store language
- Browser language
- Visitor country
Each has its own benefits and is used in different cases. LangShop, a powerful translation app, supports all these redirection types. Let’s look at each one separately and explore how to enable them on your Shopify store with the help of LangShop.
Redirect based on store language
Each Shopify store has a default language version - usually an original one. It may happen that the translated versions are not completed or you want to disable them temporarily, in this case redirection based on store language is what you need.
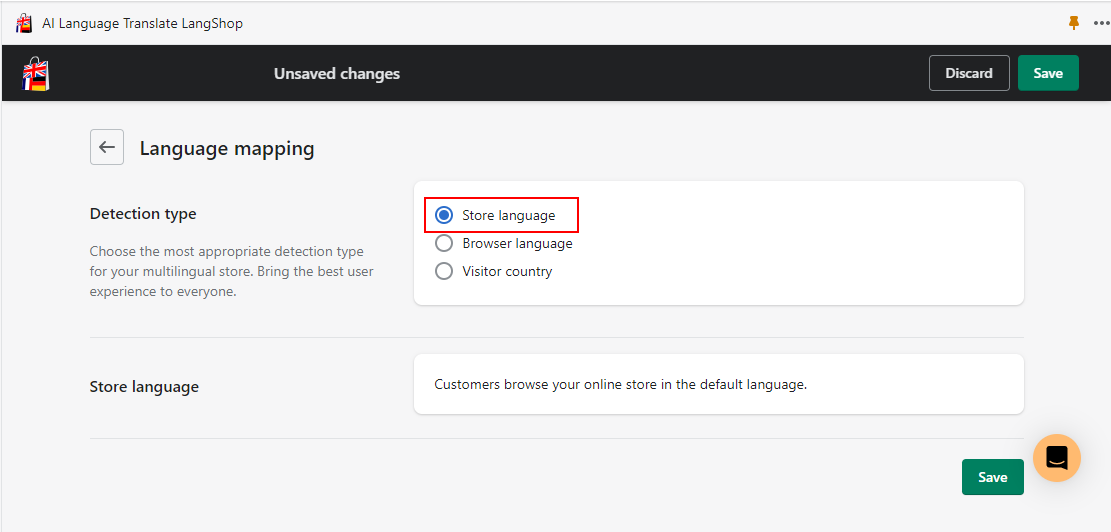
To activate this redirection type, from LangShop admin go to Settings > Languages > Mapping and select Store language detection type.
 >
>Redirection to the store language is most often used as a temporary redirection when you don’t want to delete or unpublish other language versions so that no data is lost. On the contrary, permanent redirection won’t bring much benefit to multilingual websites, because foreign customers will still need to understand the content on your website, which means content translation is needed.
Redirect based on browser language
Usually internet users browse on the language they understand, that’s why redirects based on browser language are so popular among online stores. With this redirection type the engine automatically detects the language of the browser and displays the corresponding language version of the website.
For example, visitors with Spanish browser language will be redirected to the Spanish language version of the website or visitors browsing in French are more likely to know this language and will be happy to see the French version of your website.
It’s obvious that you don’t have all possible language versions published, that’s why you can link other browser languages to the languages you manage on your store.
For example, you have Spanish and English languages published. But sometimes customers from Canada visit your store and they have French as a browser language. You can link French to English, so when the French browser language is detected, the English version of your website is displayed.
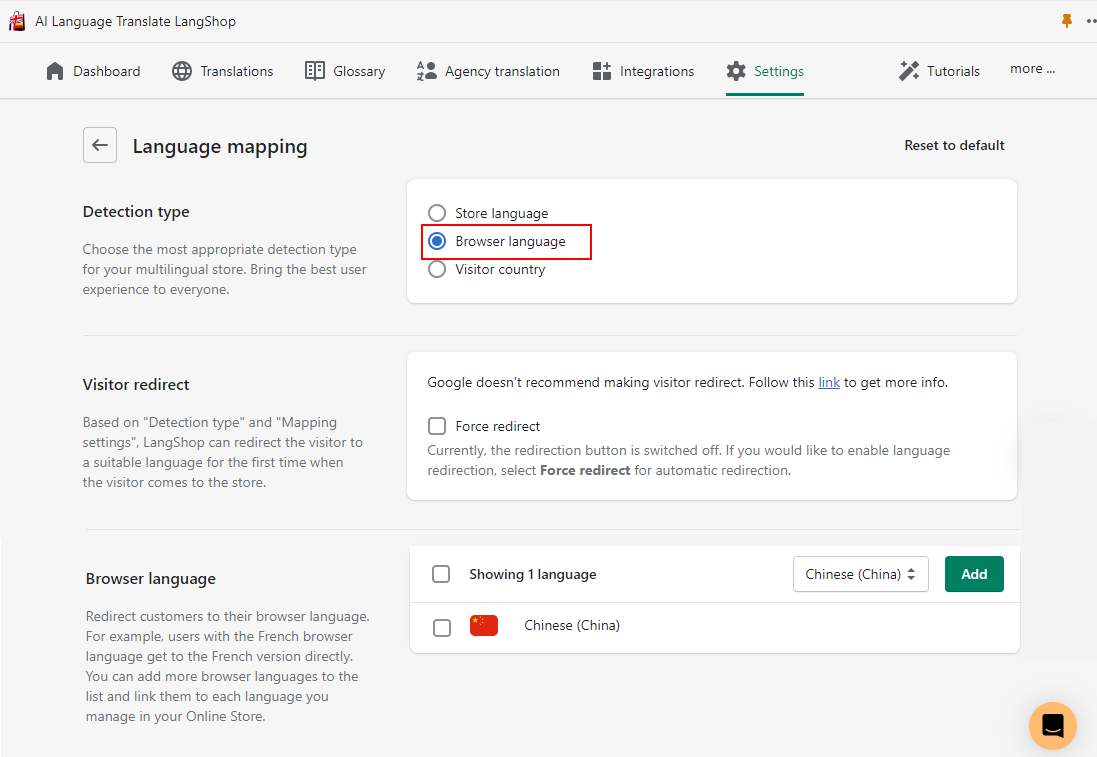
To create a redirect based on browser language in LangShop, go to Settings > Languages > Mapping and select Browser language detection type. In the Browser language section you can link browser languages to the ones that are published on your store; and in the visitor redirect section you can enable automatic redirection.
 >
>This redirection type is more convenient for users. But it should be mentioned that we don’t recommend force redirection which happens automatically and therefore can prevent users from seeing all possible language versions of the website. It also can harm your SEO as search engines can have problems with identification of the language versions interpreting them as duplicated content.
Redirect based on browser language
One more popular redirection type allows you to display the language version depending on the country the visitors enters your website from.
For example, the US users are more likely to want an English version, while customers from France or Belgium will be thankful for the French version.
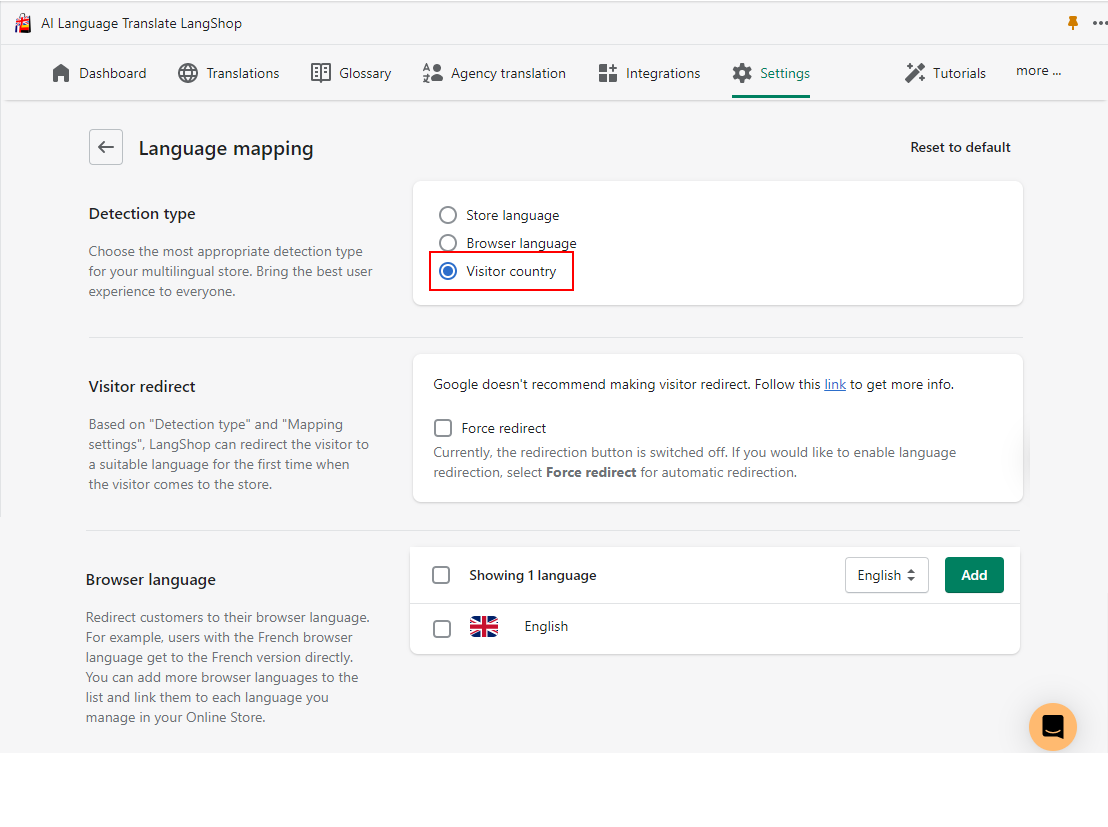
To activate redirect based on the visitor's country in LangShop, go to Settings > Languages > Mapping > Visitor country detection type. Add more countries to the list of each language to connect them. It will allow the system, for example, to redirect viewers from Mexico and Spain to the Spanish version of the store.
 >
>This redirection type is based on geolocation API detection which has some drawbacks. Thus, bilingual countries where the speaking language depends on the region can create a mess. For example Belgium, where 6.4 million are Dutch-speaking, 3.6 million French-speaking and only 1.2 million inhabitants are actually bilingual.
Same confusion can appear if the visitor uses VPN. So, the force redirection feature for automatic redirection is not recommended in this case.
In general, redirection is not alway the best option for multilingual stores, so if you want to improve user experience you can try the alternatives for redirections.
Redirection alternatives
Switchers
Switcher (or selector/ language button) is a button which allows store visitors to change language or currency available on the store. Google and other search engines recommend using switchers instead of redirections as they do not confuse search engine bots and don’t affect website SEO.
What is great about switchers is that they are highly customizable, you can set their position, look and feel to perfectly suit your store.
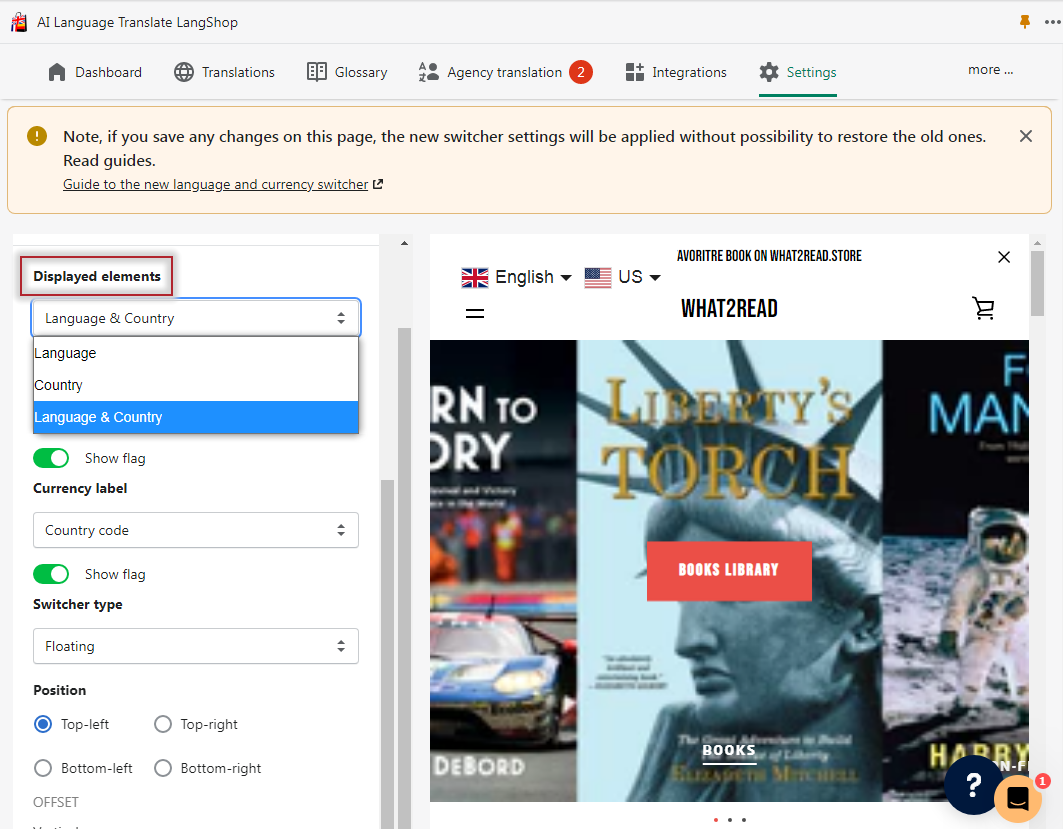
To activate a switcher with LangShop, go to Settings > Switchers > Language & currency switcher > Customize. Here you can define what elements the switcher should display (language, currency/country or language and currency/country), choose template, change color of the switcher, text, dropdown and even arrow, set sizes and fonts, etc. Learn more about switcher customizations here.
 >
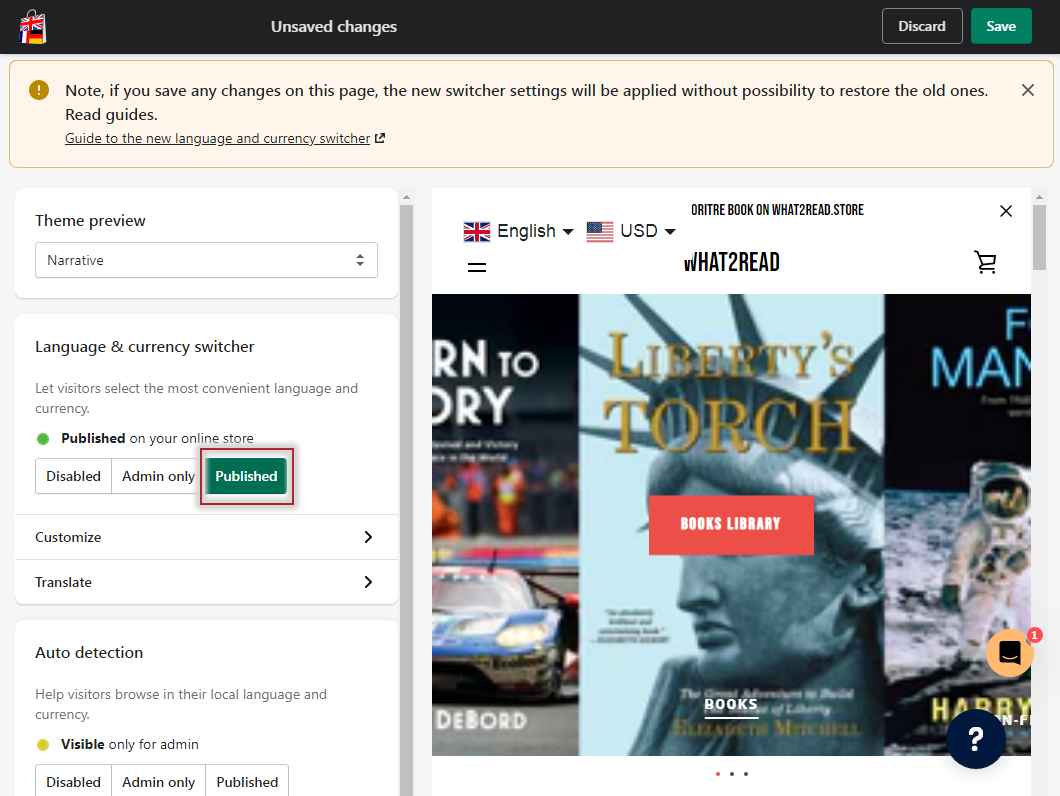
>When all necessary customizations are added, return back and change the status of the switcher from Admin-only to Published.
 >
>The main disadvantage of switchers is that they can go unnoticed by some inattentive buyers. So if you are afraid of this situation, the following option may suit you.
Auto Detection alert
Instead of not SEO- and most of the time user-friendly redirects, you can add Auto Detection alert, a recommendation banner or pop up which appears to suggest a user to choose language or currency they may like to use. This alert can be combined with switchers to make sure the visitors see a comfortable for them language version.
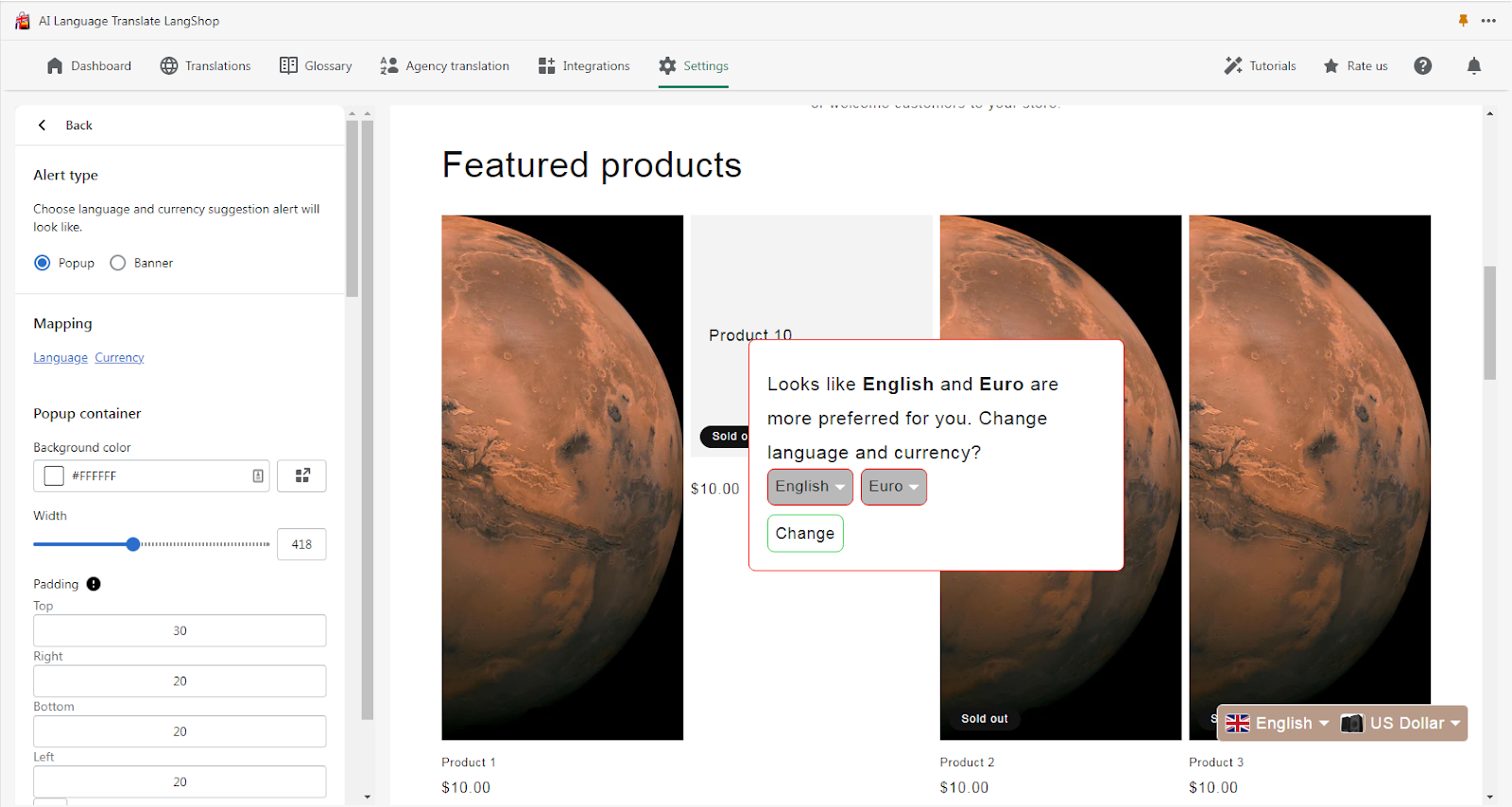
To implement an Auto Detection banner or popup to your store, from the LangShop admin go to Settings > Switchers > Auto detection. Tap Customize to set a design for the alert: you can control the look, set fonts and widths of the container, change size and radius of the buttons, and even design the close icon.
 >
>When the design is ready, return back and change the status of the Auto detection alert from Admin-only to Published. Learn more about LangShop Auto detection here.
Conclusion
Multilingual websites have to face a lot of challenges to achieve good localization and help foreign users see the content intended for them. But it is always worth the investment. Breaking language barriers helps merchants to reach more audiences, increase sales and position their business as a world brand.
LangShop as one of the best and most feature-rich apps on Shopify can help you on the way to success. Install the app and customize language redirection or any of its alternatives in a few clicks!
Going global can be easy with the right tool!