With all the benefits a multilingual website may bring, it also requires much attention to run and maintain it. Of course, all your efforts will pay you back, but only in case you make all the possible troubleshooting steps and take action to the accurate website localization and presentation.
One of the most important areas you should pay special attention to is SEO. Multiple versions of the same page may be interpreted as a violation by search engines. However, there are three main ways to avoid such an unpleasant situation by:
- Adding HTML (hreflang tags);
- Returning an HTTP headers;
- Using sitemap.
Today, we’ll describe the first and the most recommended among the other methods - adding hreflang tags. In this article we’ll try to figure out what hreflang tags are, why it’s important to use right hreflang language codes, and the best way to implement them into your multilingual website. Let’s go!
What is hreflang tag?
If you’re selling globally, you might hear about hreflang tags as an essential SEO feature.
In short, hreflang tags are the pieces of code which help search engines to identify the language and region the web page is intended for. Search engines, in this way, analyze hreflang tags and display an appropriate web page version to customers from specific locations or with specific language settings.
To be more concrete, hreflang tags link together the pages with the same content and specify which locale it’s intended for.
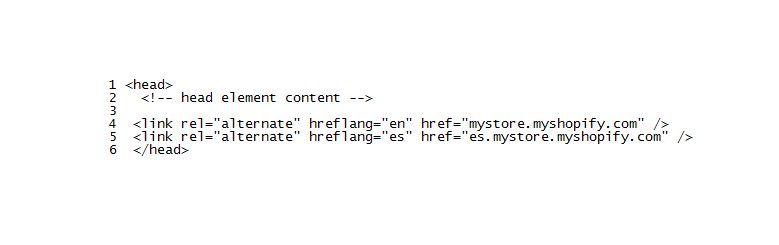
For example, you have a web page in English mystore.myshopify.com. After getting it translated into Spanish, you’ll need to tell search engines to display the new alternative to Spanish customers on the relevant query. For it, you’ll need hreflang tags added into the theme:

Besides, the URL also gets some changes. In particular, the language code is added to reflect the location/region the page is created for. Returning to the above example, the Spanish version URL will be as follows - es.mystore.myshopify.com.
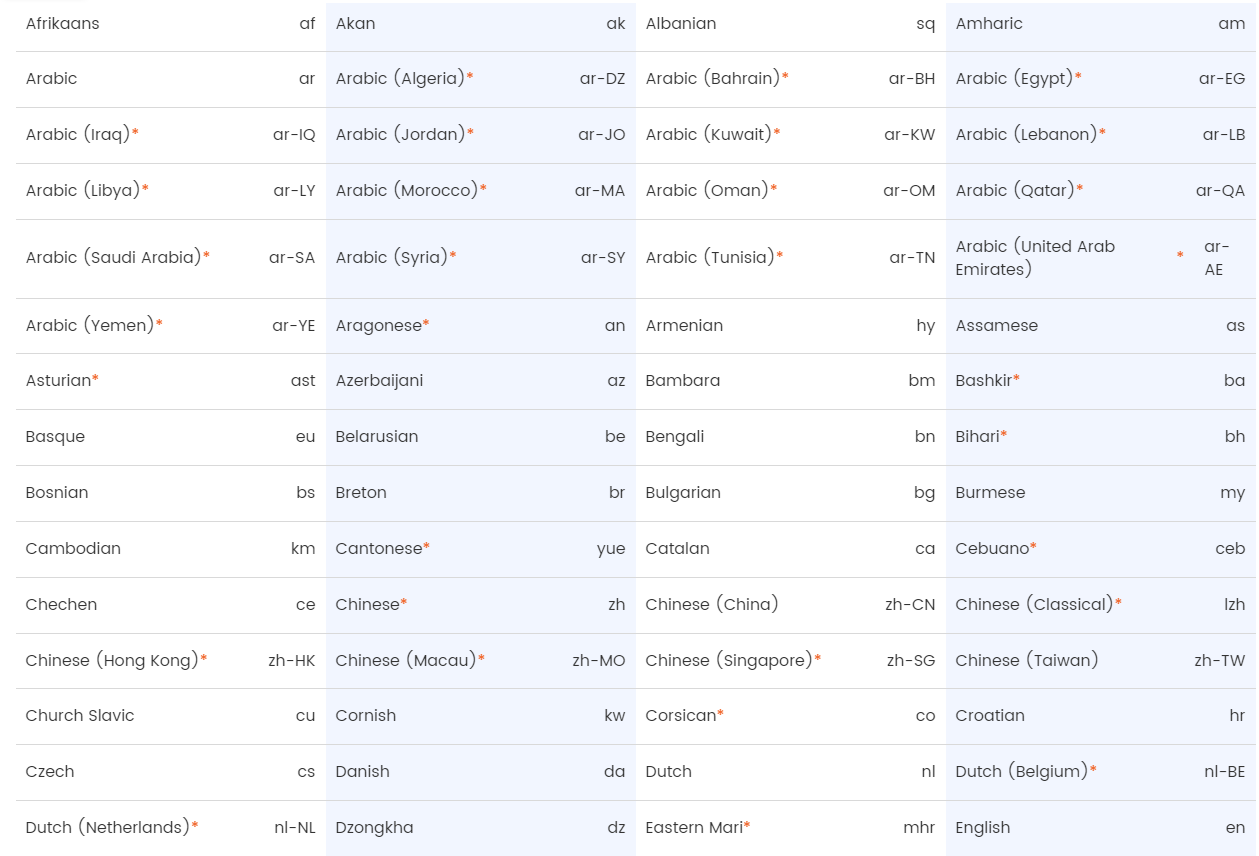
es - is a hreflang language code, which indicates the language of the web page is Spanish. Each language has a specific language code, which consists of 2 letters and is written in ISO 639-1 format. Additionally, you can use regional code, written in ISO 3166-1 Alpha 2 format, to specify the geographical region, when the language has a few variants, like British English and American English.
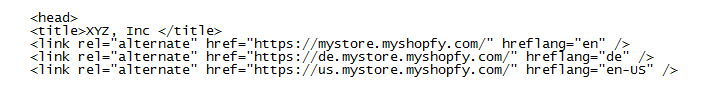
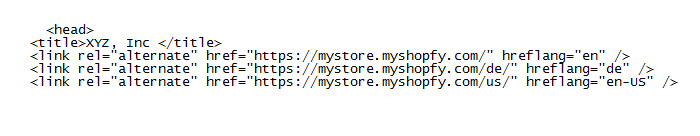
Let’s see some more examples:
|
https://mystore.myshopfy.com/homepage
|
The default version of the homepage. Here users are redirected if no appropriate language is found by autodetection mode.
|
|---|---|
|
https://de.mystore.myshopfy.com/homepage
|
German version of the homepage.
|
|
https://de-at.mystore.myshopfy.com/homepage
|
Austrian German version of the home page - will be displayed to Australian visitors and shoppers with appropriate settings.
|
|
https://en.mystore.myshopfy.com/homepage
|
English version of the homepage.
|
As it is mentioned above, it’s important to use only relevant language codes, you shouldn’t invent any if you want search engines to understand them. Although they are not case-sensitive, it’s recommended to stick to the lowercase. Also, it’s important to remember that regional codes alone are not valid and will cause an error to be displayed. You can find a full list of accurate language codes and some regional codes here.
The reasons to add hreflang tags and language codes
Hreflang tags and language codes play an important role for on-page SEO on multilingual websites. Google recommends adding hreflang tags, when:
- the page is partially translated, e.g. navigation and footer is translated, the rest of content is in the default language.
- the page has two or more regional versions, e.g. British English and American English.
- the page is fully translated into multiple languages, e.g. English is the default version, German is the alternative.
In fact, by simply adding hreflang tags and language codes to every translated page version you get the following benefits:
1. Prevent issues
There are a lot of cases when search engines interpret translated versions as duplicate content and throw an error. It’s especially common when the website has page alternatives for similar languages, like British English and American English, German and Belgium German, etc.
Hreflang tags show search engines that these pages don’t represent duplicate content but are the different language variants for visitors of different locales.
2. Recognize pages for different audiences
Besides the fact that search engines need information that the page is not a duplicate content, it’s important for them to display relevant page versions for the audience and here hreflang tags and language codes do their job.
They inform search engines which page version is relevant for a specific locale or visitors with specific language settings. For example, the page with language code de will be displayed for the German audience or visitors who set a language switcher for German. In case there are no matches, search engines will display the default version of the page.
3. Improve SERP
All the above benefits improve user experience and make a multilingual website more optimized for search engines. Thus, the relevant language version of the page will get higher CTR, lower bounce rate and higher conversions.
Besides, as different language versions are grouped as variants of one page, they can have a positive impact on each other in terms of SEO. It can lead to better ranking of one version thanks to the rise of another in search results.
How to add hreflang tags and language codes to a page
There are two main ways to implement hreflang tags and language codes to a page. Let’s look at both and decide which is better!
1. Using code
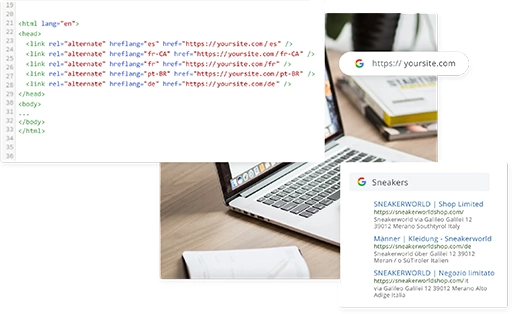
You can add hreflang tags to each language version of the page manually via code. For it, you’ll need to add this line

Note: lang_code represents a supported language (and regional) code targeted by this version of the page.
Below is an example of how it should look:

OR

The hreflang attributes should be added to global and alternate versions of the page. This is why it may take a lot of time to implement hreflang manually. But a time-consuming process is not the only reason why manual hreflang implementation isn’t recommended.
First of all, additional code lines can cause slowed down page loading, which is not only harmful for UX but also affects SERP. Secondly, if you have a medium or big store, processing all the pages increases the chances of making a mistake. It may cause hreflang tags issue to appear or a wrong language version to be displayed on the query.
2. Shopify theme
Some themes add hreflang tags automatically to your store using Shopify data.
In this case, when you add additional languages with LangShop translation app, you don't need to do anything. Hreflang tags will be automatically added to the store, when the translated version of the page is published.
Additionally, all published languages will be automatically added to the sitemap to improve SEO and arrange better navigation.

A few words about LangShop. LangShop is one of the best translation apps on Shopify. It supports 241 languages and dialects and follows best practices of multilingual SEO. LangShop allows users to translate the whole website content, including URLs and meta tags, with four different translation methods: manually, AI machine, agency or pro translation.
The app offers a currency conversion feature and allows users to add language and currency switchers for more convenience. LangShop users claim that the app is the best choice to create and manage multilingual websites.
Conclusion
It’s important to optimize your multilingual website for search engines, because it has a direct impact on website traffic and sales. So if your website offers multilingual content, pay special attention to hreflang tags and language codes, which are core elements for search engines to recognize the language version of the page.
On Shopify, it's easy to add hreflang tags and language codes to your website, because in most of cases they're automatically created and added. LangShop is ready to enhance SEO effect by taking care of your multilingual SEO.
You can try LangShop for free by activating a 7-day free trial.
Create a multilingual website effortlessly with LangShop!