Working at LangShop app we always try to implement useful services that make the app better. LangShop Live (ecosystem) status page is one of them.
Why do you need ecosystem status?
From the very beginning, let’s explain the examples. Imagine that opening the LangShop website, you see that it doesn’t work (partly or at all). Or another example, you enter the app, try to write your question in Chat, and understand that the chat system doesn’t work.
So, the purpose of the ecosystem status page is to say to the customer “Yes, we have this problem, we know about it, and our specialists are currently working at it. Everything is under control.”

As you understood, this page displays incidents that ever happened with the LangShop app and their status.
No matter how good the application is, sometimes something fails. We want our users to trust us. And we need to show such moments in order to tell customers that everything is under control and our team is solving the problem.
This practice is widespread among popular services. For example, Shopify has such a page too.
Closer look at the service
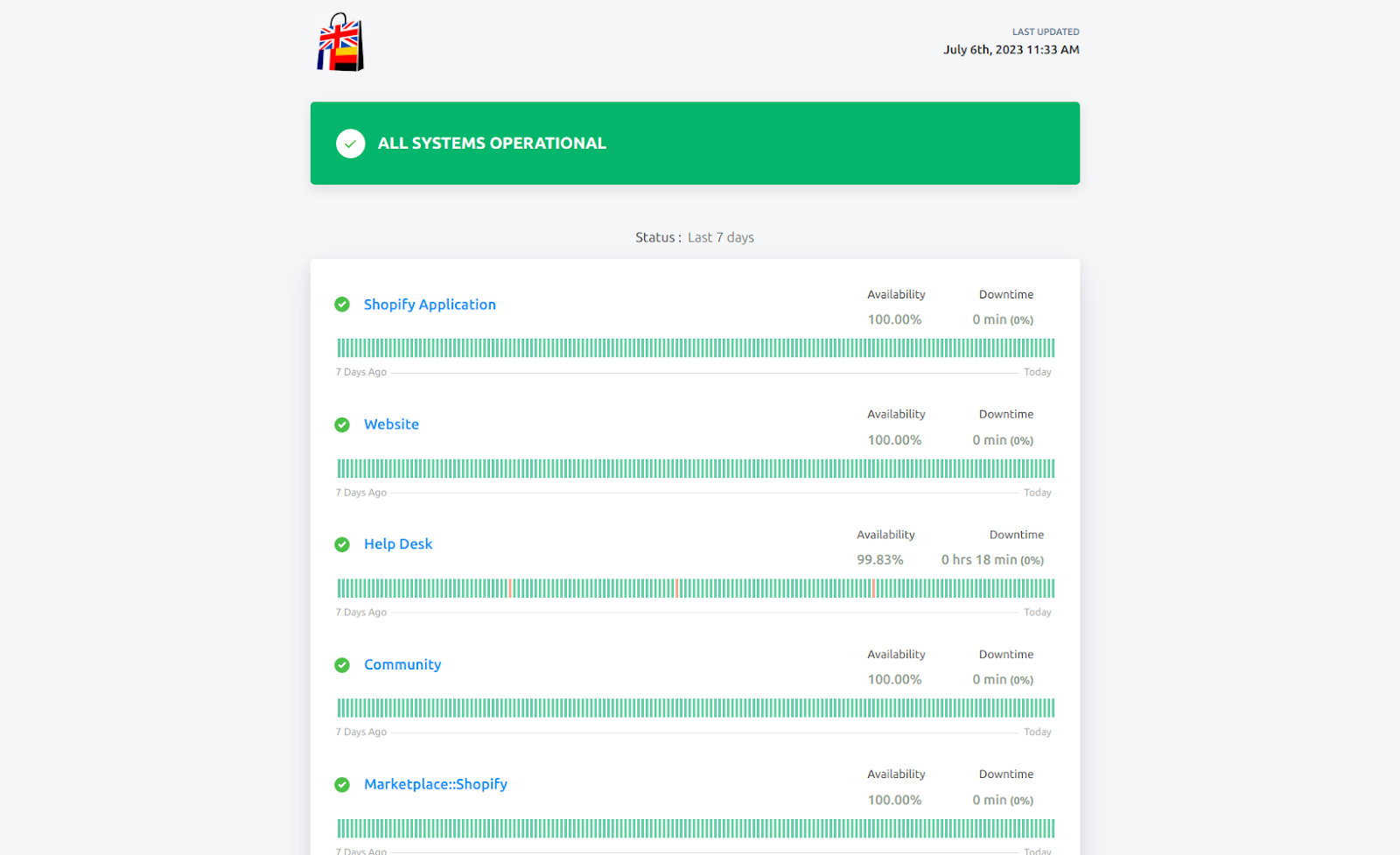
Let’s look closer at this page. On the page, you will see categories where different LangShop services are displayed. Namely, there are sections for Shopify app, LangShop website, help desk, community, etc.

The page shows the recent changes in the status of these services over the past 7 days. Typically, they are marked with green to indicate everything is running smoothly. However, if a certain period is highlighted in red, it signifies a service downtime or the presence of issues. In the second case, our developers get notified about the issue and start working to resolving it as soon as possible.
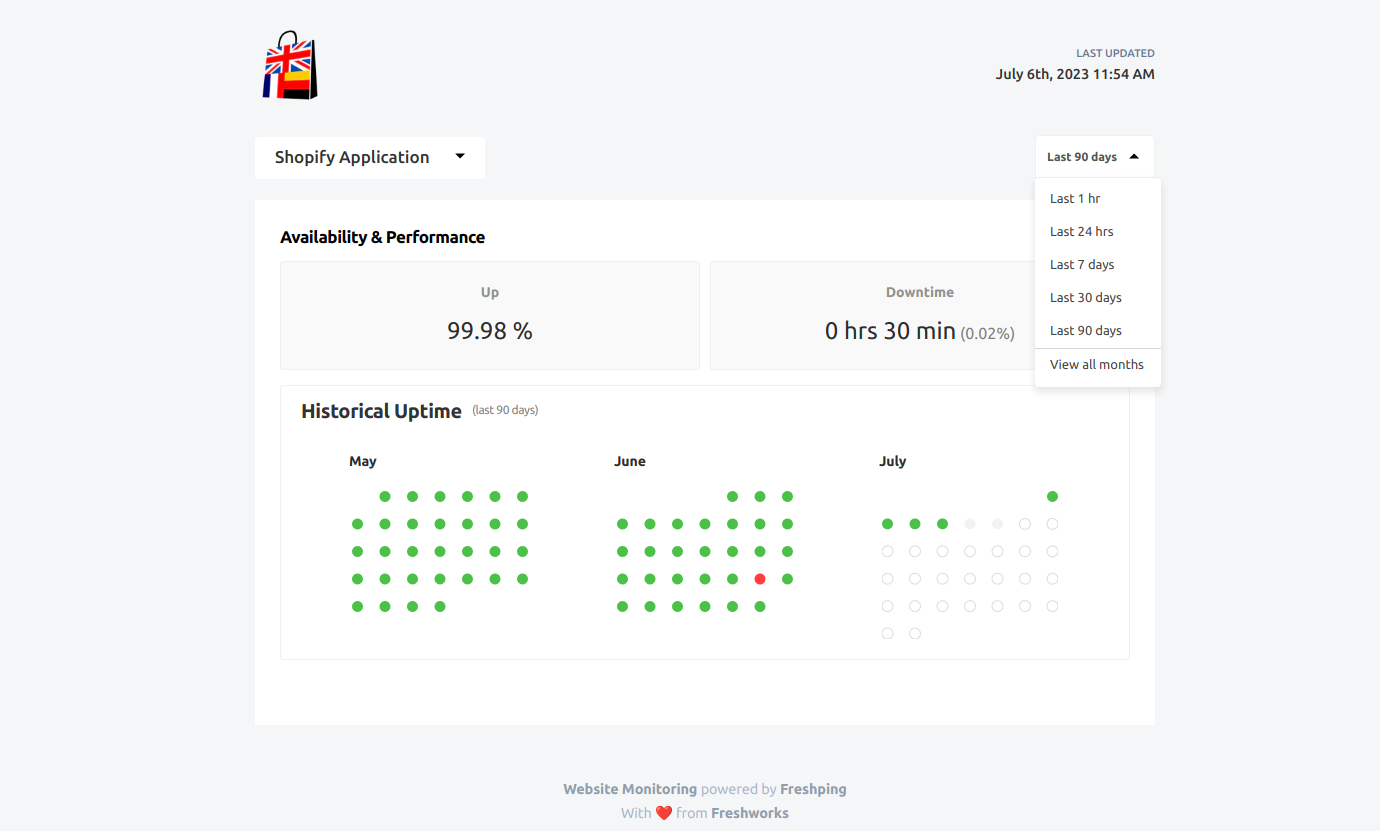
By clicking on any of the available services, you can delve into detailed information about service availability and performance. To do so, simply specify the desired date range to check the service availability, and the page will present a calendar with status information. Here, you can easily identify periods of service downtime (marked in red), view the number of incidents that occurred, check the average response time, and assess the apdex score. This provides comprehensive insights into the service's performance and enables you to make informed assessments based on your specific requirements.

We want to be open to clients because their trust is very important. And the ecosystem status page helps us to do this by providing important information about the app and its services as much as it is possible.